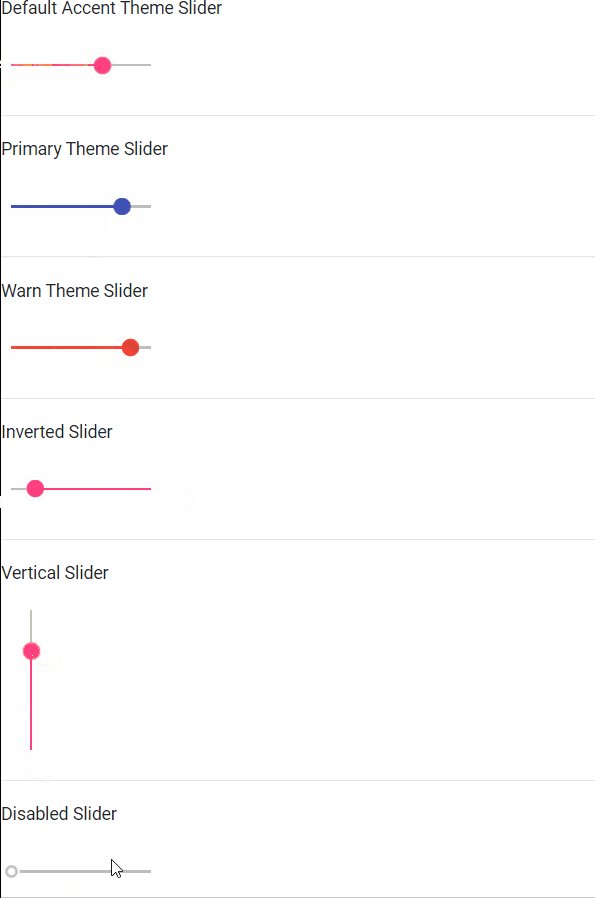
Angular Training Part 7 - Adding Radio Buttons, Slide Toggle, Slider, Progress Bar and Spinner - YouTube

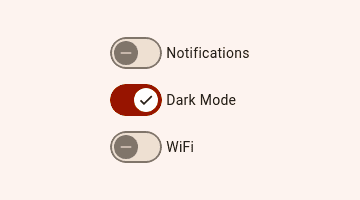
Slide-toggle theme color does not follow app theme definition, but is fixed at 500 level default · Issue #13044 · angular/components · GitHub
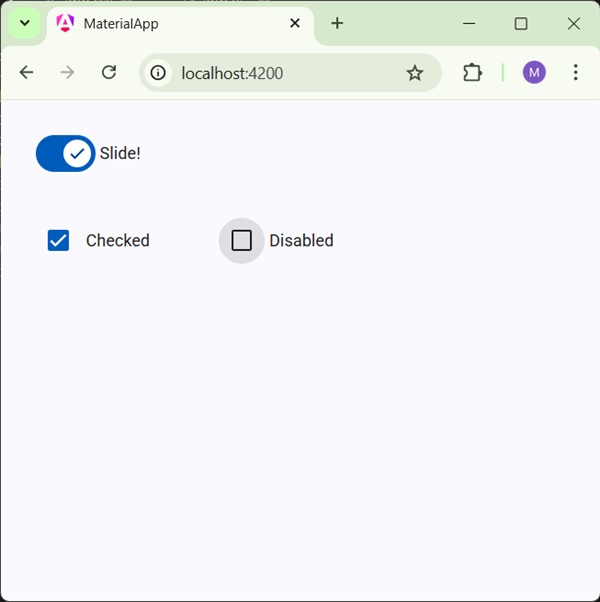
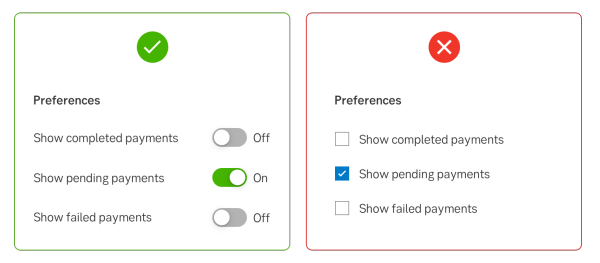
feat(mat-selection-list): add slide toggle as alternative for checkbox · Issue #9739 · angular/components · GitHub